library(shiny)11 Aplicaciones en Shiny
En este capítulo, crearemos una aplicación Shiny simple. Empezaremos mostrando el mínimo necesario para crear una aplicación Shiny y luego aprenderás cómo iniciarla y detenerla. Después, aprenderás los dos componentes clave de cada aplicación Shiny: la UI (interfaz de usuario), que define cómo se ve la aplicación, y la función del servidor, que define cómo funciona la aplicación. Shiny usa programación reactiva para actualizar automáticamente las salidas cuando cambian las entradas, por lo que terminaremos el capítulo aprendiendo sobre expresiones reactivas, el tercer componente importante de las aplicaciones Shiny.
El primer paso es cargar Shiny
11.1 Crear el directorio y archivo de la aplicación
Existen varias formas de crear una aplicación Shiny. La más simple es crear un nuevo directorio para la aplicación y colocar un archivo llamado app.R en él. Este archivo app.R se usará para decirle a Shiny cómo debe verse y comportarse la aplicación.
Prueba creando un nuevo directorio y agregando un archivo app.R con el siguiente contenido:
library(shiny)
ui <- fluidPage("Hello, world!")
server <- function(input, output, session) { }
shinyApp(ui, server)¡Esta es una aplicación Shiny completa, aunque trivial! Observando detenidamente el código anterior, nuestro app.R hace cuatro cosas:
- Llama a
library(shiny)para cargar el paquete Shiny. - Define la interfaz de usuario, la página HTML con la que interactúan los usuarios. En este caso, es una página que contiene las palabras “Hello, world!”.
- Especifica el comportamiento de la aplicación definiendo una función
server. Actualmente está vacía, por lo que la aplicación no hace nada, pero volveremos a revisarla en breve. - Ejecuta
shinyApp(ui, server)para construir e iniciar una aplicación Shiny a partir de la UI y el servidor.
Para ejecutar el app puedes hacerlo de varias formas
- Desde la consola de R usando el comando
shiny::runApp("direccion/al/app") - En Rstudio usando el botón
Run Appque se encuentra en la parte superior derecha del panel de código fuente.
11.2 Manejo opciones de UI
En la interfaz de usuario (UI) de Shiny, hay varios elementos que se utilizan para definir la apariencia de la aplicación y cómo los usuarios interactúan con ella. Vamos a desglosar cómo funcionan estos elementos y algunos de los más comunes que puedes encontrar:
11.2.1 fluidPage()
fluidPage() es el principal contenedor de diseño que se utiliza para construir la UI de la aplicación. Define una página “fluida”, que ajusta automáticamente el tamaño y la disposición de los elementos cuando cambias el tamaño de la ventana del navegador. Esto permite que la aplicación sea responsiva y se vea bien en cualquier dispositivo.
Dentro de fluidPage(), puedes añadir múltiples elementos que estructuren la interfaz, como columnas, filas, y diferentes tipos de controles y salidas.
11.2.2 Controles de Entrada
Estos son los elementos que permiten a los usuarios ingresar información y hacer selecciones dentro de la aplicación. Algunos ejemplos de controles de entrada son:
11.2.2.1 Texto libre
Este control permite a los usuarios introducir texto.
fluidPage(
textInput("name", "What's your name?"),
passwordInput("password", "What's your password?"),
textAreaInput("story", "Tell me about yourself", rows = 3)
)11.2.2.2 Entradas numéricas
Estos controles permiten a los usuarios ingresar números.
fluidPage(
numericInput("num", "Number one", value = 0, min = 0, max = 100),
sliderInput("num2", "Number two", value = 50, min = 0, max = 100),
sliderInput("rng", "Range", value = c(10, 20), min = 0, max = 100)
)- Fechas: Estos controles permiten a los usuarios seleccionar fechas.
fluidPage(
dateInput("date", "Select a date"),
dateRangeInput("range", "Select a date range")
)11.2.2.3 Selección de opciones
Un menú desplegable que permite a los usuarios seleccionar una opción entre varias disponibles. Por ejemplo:
animals <- c("dog", "cat", "mouse", "bird", "other", "I hate animals")
fluidPage(
selectInput("state", "What's your favourite state?", state.name),
radioButtons("animal", "What's your favourite animal?", animals)
)fluidPage(
selectInput(
"state", "What's your favourite state?", state.name,
multiple = TRUE
)
)fluidPage(
checkboxGroupInput("animal", "What animals do you like?", animals)
)fluidPage(
checkboxInput("cleanup", "Clean up?", value = TRUE),
checkboxInput("shutdown", "Shutdown?")
)11.2.2.4 Subida de archivos
Este control permite a los usuarios subir archivos a la aplicación. Por ejemplo:
fluidPage(
fileInput("file", "Upload a file")
)11.2.2.5 Botones de acción
Estos controles permiten a los usuarios realizar una acción, como enviar un formulario o ejecutar un cálculo. Por ejemplo:
fluidPage(fluidRow(
actionButton("click", "Click me!", class = "btn-danger"),
actionButton("drink", "Drink me!", class = "btn-lg btn-success")
),
fluidRow(
actionButton("eat", "Eat me!", class = "btn-block")
))Los colores de las clases están descritos aca http://bootstrapdocs.com/v3.3.6/docs/css/#buttons
11.2.3 Controles de Salida
Estos controles se usan para mostrar resultados, gráficos y tablas basados en los valores que los usuarios seleccionan o ingresan. Algunos ejemplos son:
11.2.3.1 Texto
ui <- fluidPage(
textOutput("text"),
verbatimTextOutput("code")
)
server <- function(input, output, session) {
output$text <- renderText({
"Hello friend!"
})
output$code <- renderPrint({
summary(1:10)
})
}11.2.3.2 Tablas
ui <- fluidPage(
tableOutput("static"),
dataTableOutput("dynamic")
)`shiny::dataTableOutput()` is deprecated as of shiny 1.8.1.
Please use `DT::DTOutput()` instead.
See <https://rstudio.github.io/DT/shiny.html> for more information.server <- function(input, output, session) {
output$static <- renderTable(head(mtcars))
output$dynamic <- renderDataTable(mtcars, options = list(pageLength = 5))
}11.2.3.3 Plots
ui <- fluidPage(
# Application title
titlePanel("Old Faithful Geyser Data"),
# Sidebar with a slider input for number of bins
sidebarLayout(
sidebarPanel(
sliderInput("bins",
"Number of bins:",
min = 1,
max = 50,
value = 30
)
),
# Show a plot of the generated distribution
mainPanel(
plotOutput("distPlot")
)
)
)
server <- function(input, output) {
output$distPlot <- renderPlot({
# generate bins based on input$bins from ui.R
x <- faithful[, 2]
bins <- seq(min(x), max(x), length.out = input$bins + 1)
# draw the histogram with the specified number of bins
hist(x,
breaks = bins, col = "darkgray", border = "white",
xlab = "Waiting time to next eruption (in mins)",
main = "Histogram of waiting times"
)
})
}11.2.4 Diseño y Organización
Para organizar y estructurar la interfaz de usuario, Shiny proporciona funciones que permiten disponer los elementos de una manera lógica y estética:
fluidRow()ycolumn(): Estas funciones se usan para dividir la interfaz en filas y columnas, haciendo que sea fácil colocar controles uno al lado del otro. Por ejemplo:fluidRow(column(6, textInput("name", "Nombre:")), column(6, selectInput("gender", "Género:", choices = c("Masculino", "Femenino"))))En este ejemplo, la interfaz está dividida en una fila (
fluidRow) con dos columnas (column), cada una ocupando la mitad del ancho de la pantalla.
11.3 Reactividad
La reactividad es una de las características más importantes de Shiny. La reactividad permite que las aplicaciones Shiny actualicen automáticamente las salidas cuando cambian las entradas. Esto significa que no necesitas escribir código adicional para actualizar las salidas cuando los usuarios interactúan con la aplicación.
ui <- fluidPage(
textInput("name", "What's your name?"),
textOutput("greeting")
)
server <- function(input, output, session) {
output$greeting <- renderText({
paste0("Hello ", input$name, "!")
})
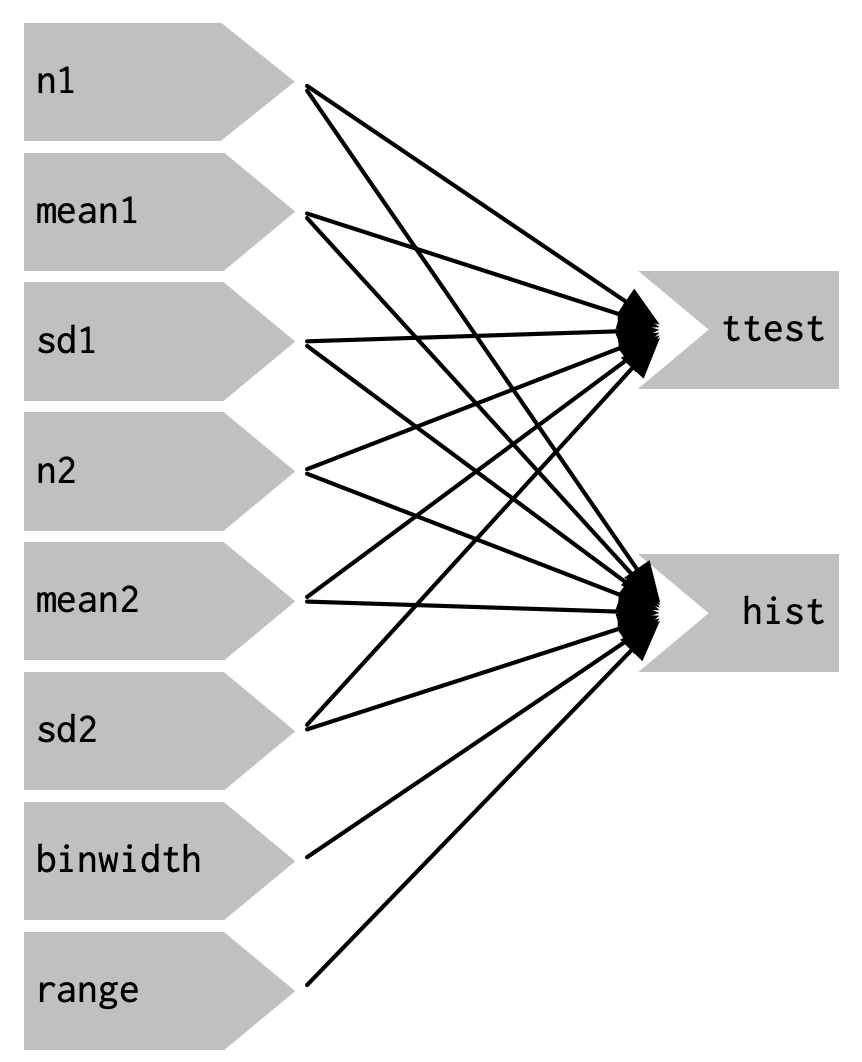
}Supongamos que tenemos el siguiente app reactivity-plot-1.
La estructura de reactividad es la siguiente

El app es ineficiente porque cambiar uno de los parámetro hace que todo el dashboard sea recalculado al mismo tiempo.
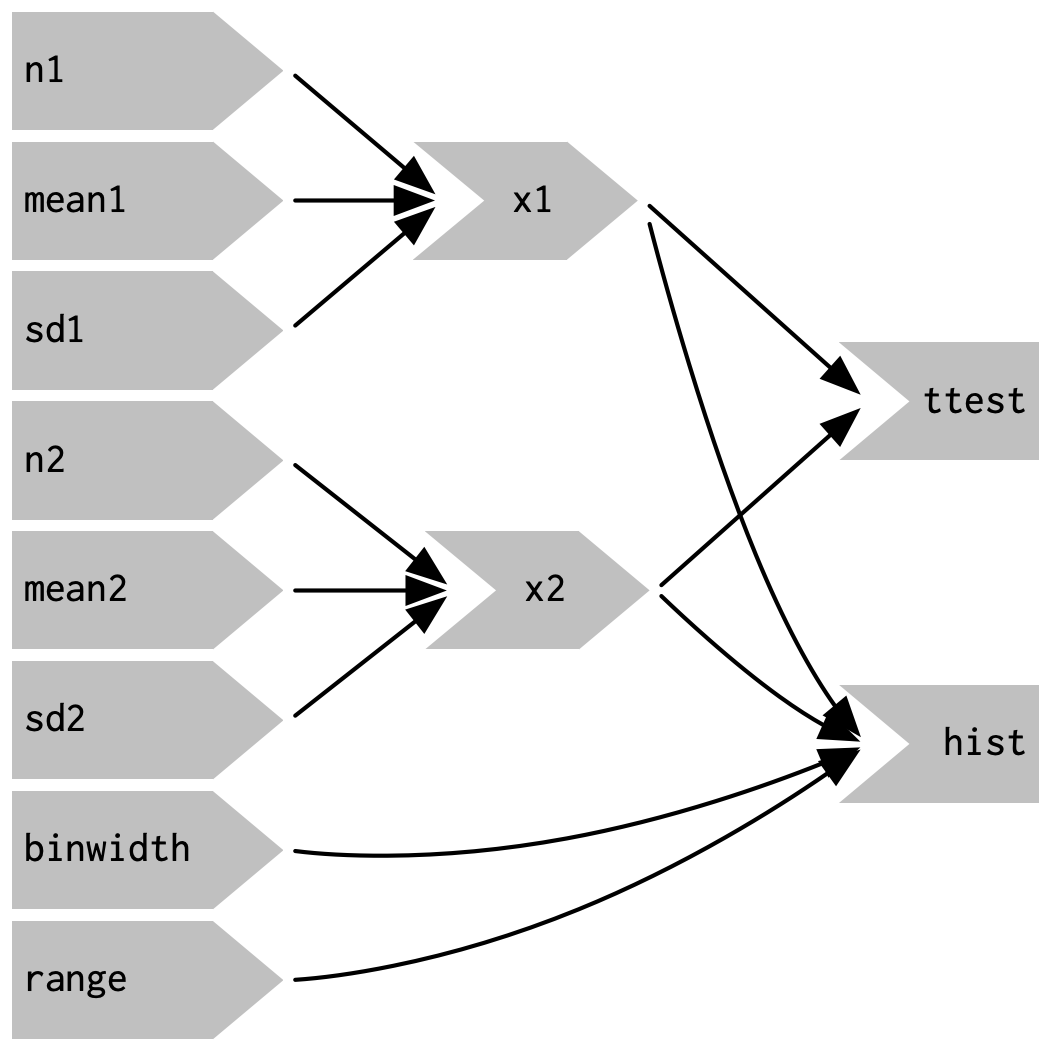
Vamos a generar otra app reactivity-plot-2 pero esta ves usando el comando reactive.
Esto lo que produce es cambiar la estructura del grafo a lo siguiente

11.4 Paquete bslib
La librería bslib permite personalizar la apariencia de la aplicación Shiny. Esta tiene funciones que permiten crear temas personalizados y aplicarlos a la aplicación. Por ejemplo: